css流式布局通过采用float: none、left、right
清除流式布局则可以用clear: none、left、right、both
文件名:index.html,如下:
流式布局 第一个div第二个div第三个div
文件名:main.css,如下:
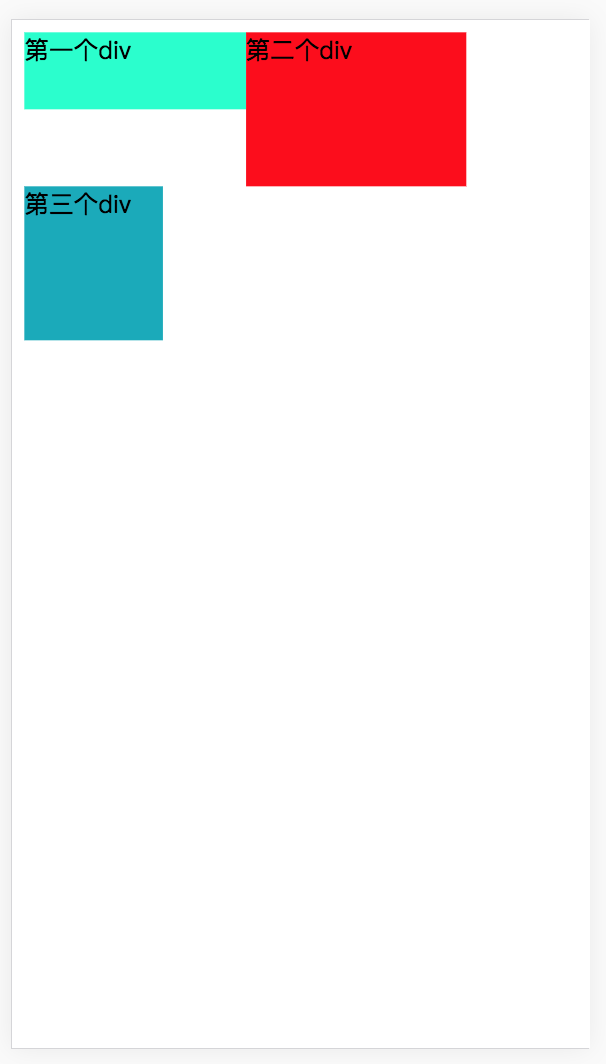
#first{ left: 100px; top: 10px; width: 40%; height: 150px; background-color: #0fc; float: left;}#second{ left: 100px; top: 10px; width: 40%; height: 100px; background-color: #f00; float: left;}#third{ width: 90px; height: 100px; background-color: #0ab; float: left;} 结果显示如图:

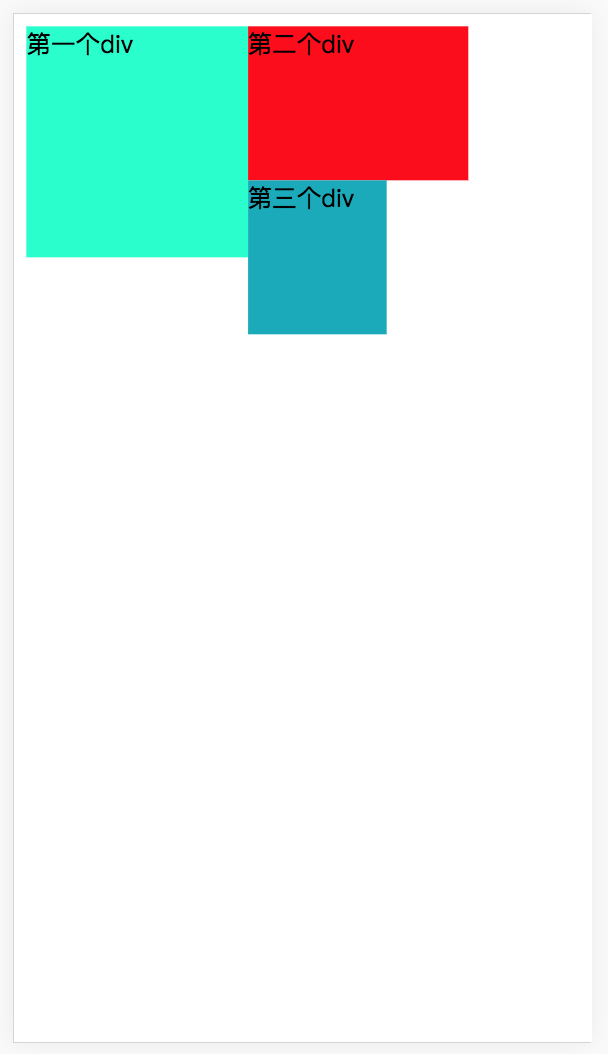
上面可以看到,如果宽度不够的话,float控制的div会自动换行。我们可以把first的css高度改成50px,可以看到效果如下: